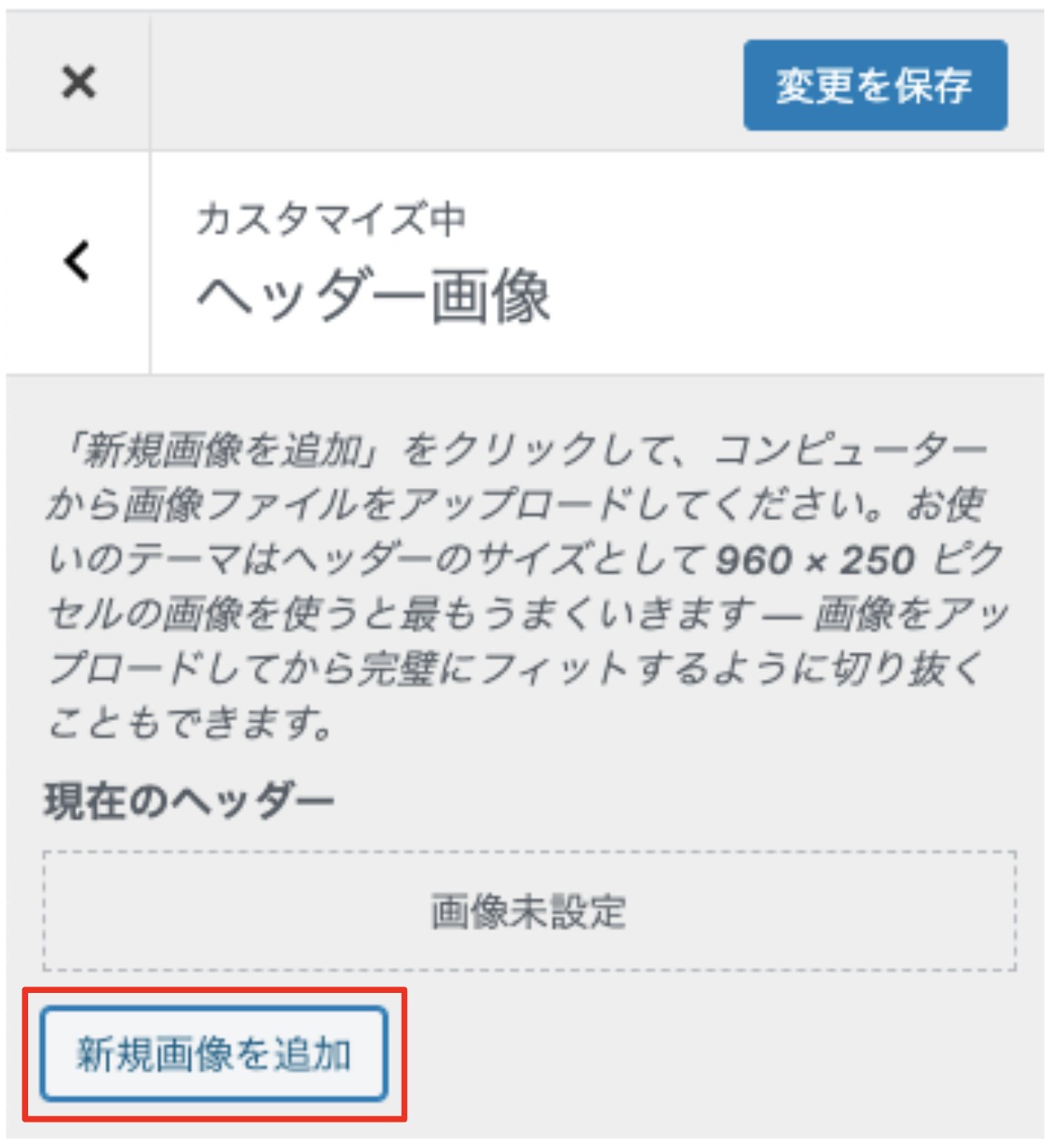
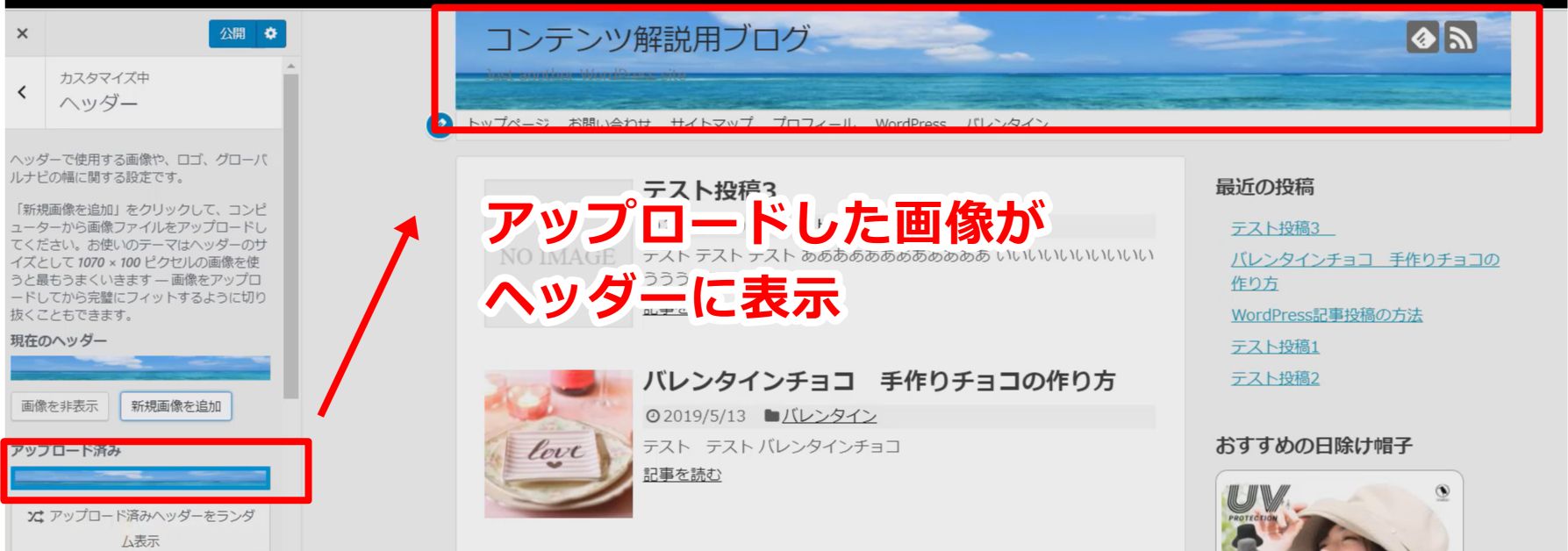
ワードプレス 暗いヘッダー画像を 明るくする 暗いヘッダー画像だったホームページ ixion なぜか暗かった以前のヘッダー画像 ↓ 原因が分からずなかなか解決できなかった。 ですが、ワードプレスはその知識がなくてもブログ運営やHP制作が出来てしまうのが魅力。 そこで、僕が別サイトで使っているワードプレステンプレートの 「Xeory Extension」 でヘッダー画像にスライダーを入れた超簡単なやり方を書いていきます。 ヘッダー画像を設定するまでの全手順を詳しく紹介していきます。 まずはWordPressにログインしておきましょう。 (1) 外観→「ヘッダー」クリック (2) ヘッダー画像の設定画面になる (3) 「新規画像を追加」クリック (4) ヘッダー画像に設定する画像をアップロードする

Wordpress Wordpress ワードプレス Jin スマホヘッダー画像がうまく表示されない時の解決方法 ナレッジノート
ワードプレス ヘッダー 画像 cocoon
ワードプレス ヘッダー 画像 cocoon-そんなときには、「 フリースペース + サイドバーを切り替えるプラグイン 」を使用することで簡単にヘッダー画像を切り替えることができるのだ。 ヘッダー画像が変更できなくて困っています。 はじめまして。 昨年からブログを運営しているWordPress初心者です。 検索してもわからないことがあり、こちらに投稿させていただきました。 サイト開設時に設定したヘッダー画像から変更ができない状態になっており変更方法を教えていただきたいです。 外観→カスタマイズ→ヘッダー画像 で画像を変更すると




3 Wordpressのヘッダーにレスポンシブ対応メニューとタイトルを組込む Plusers
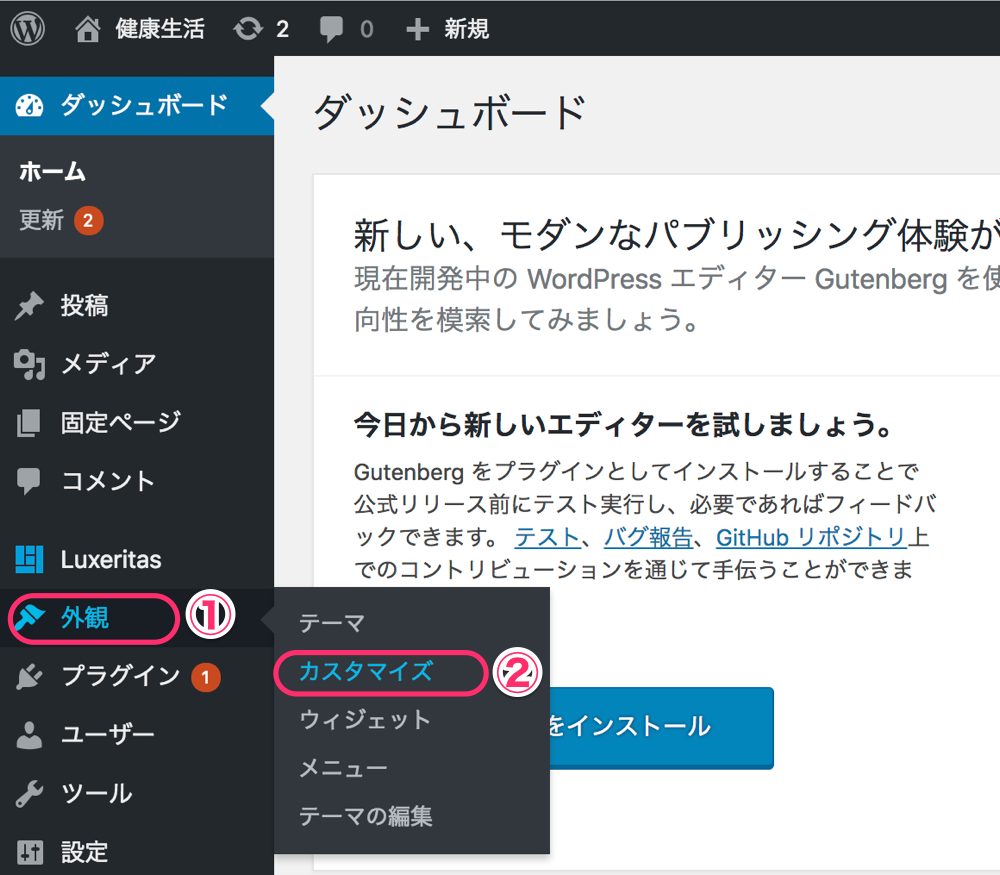
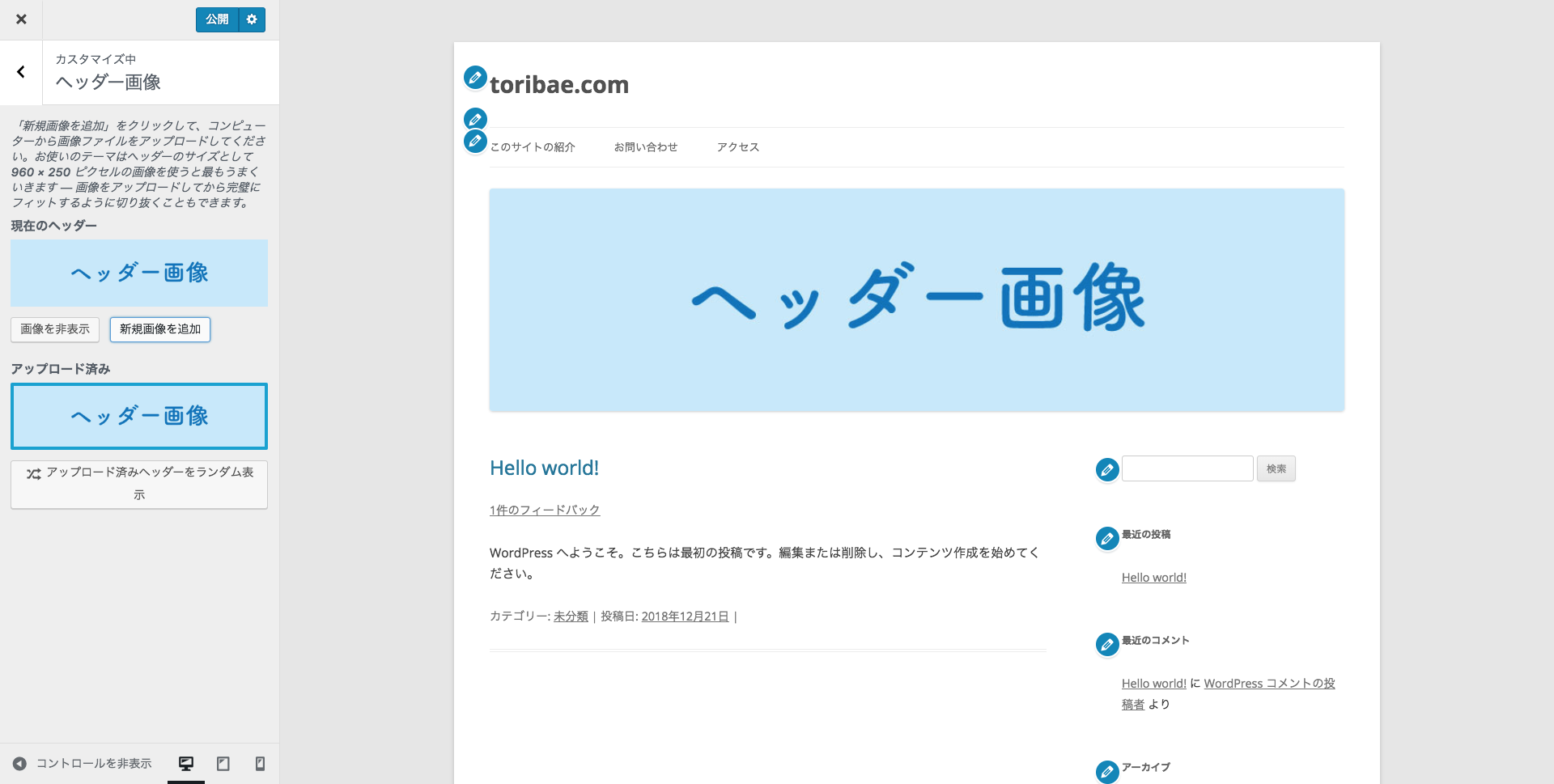
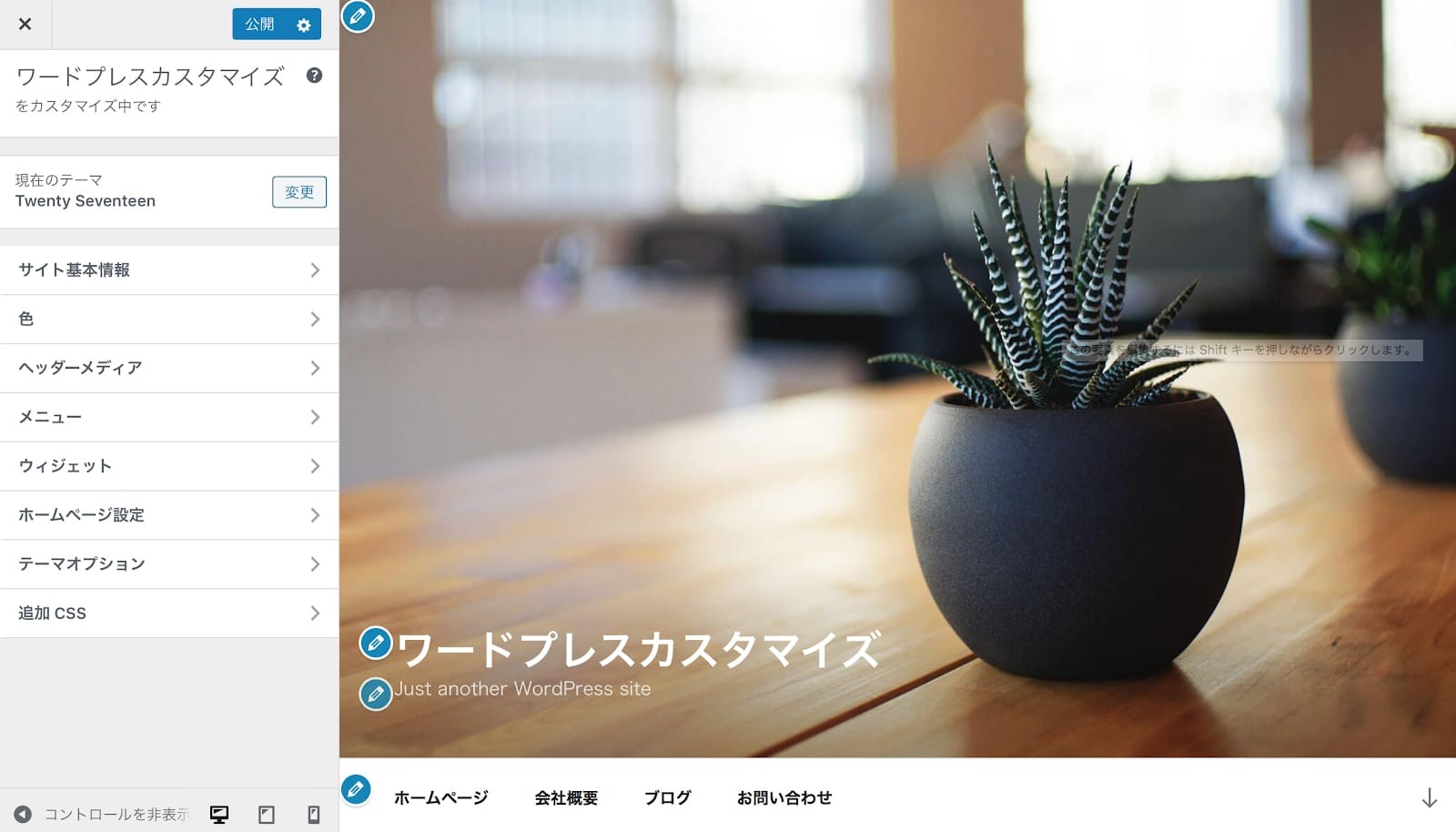
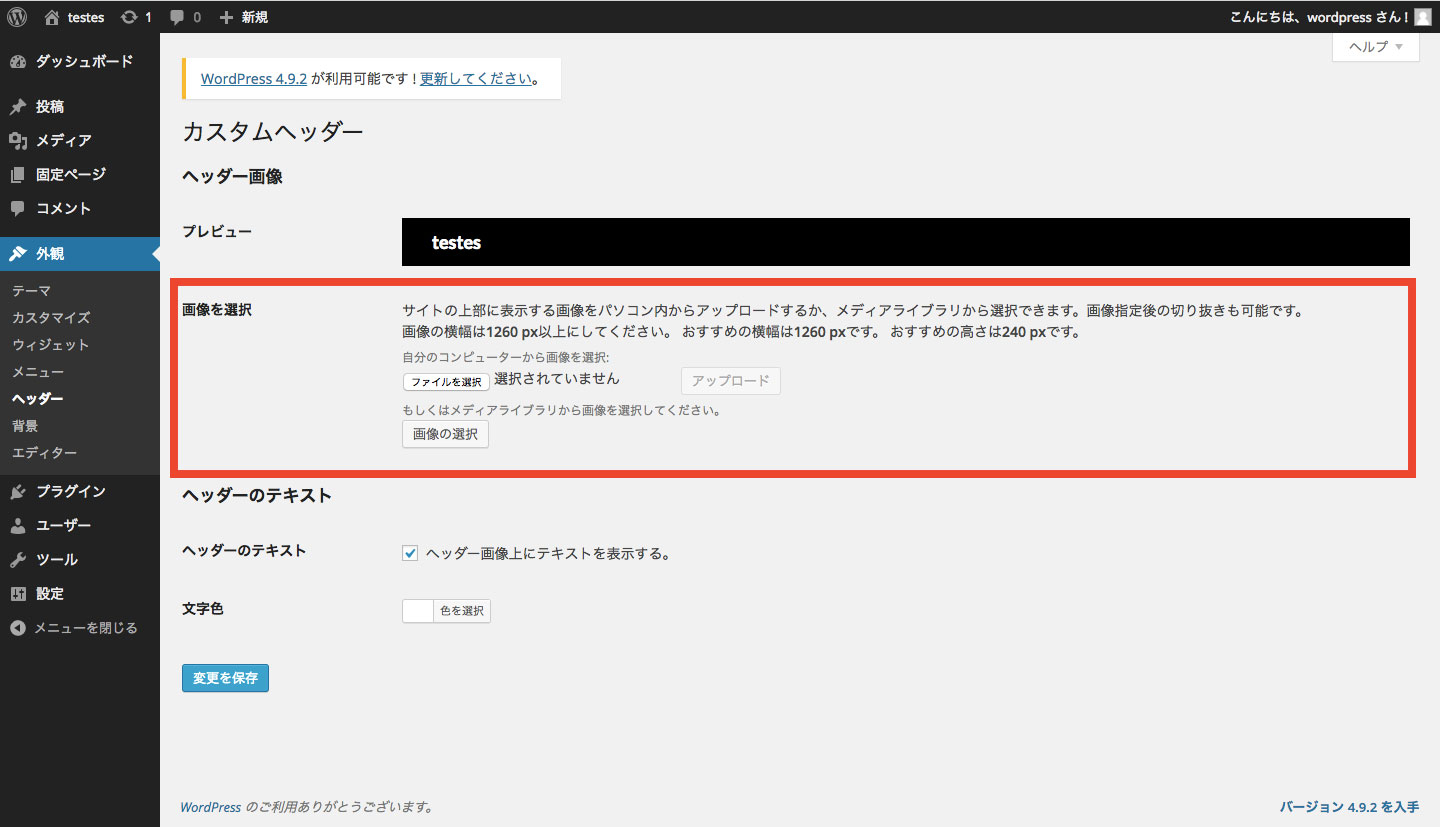
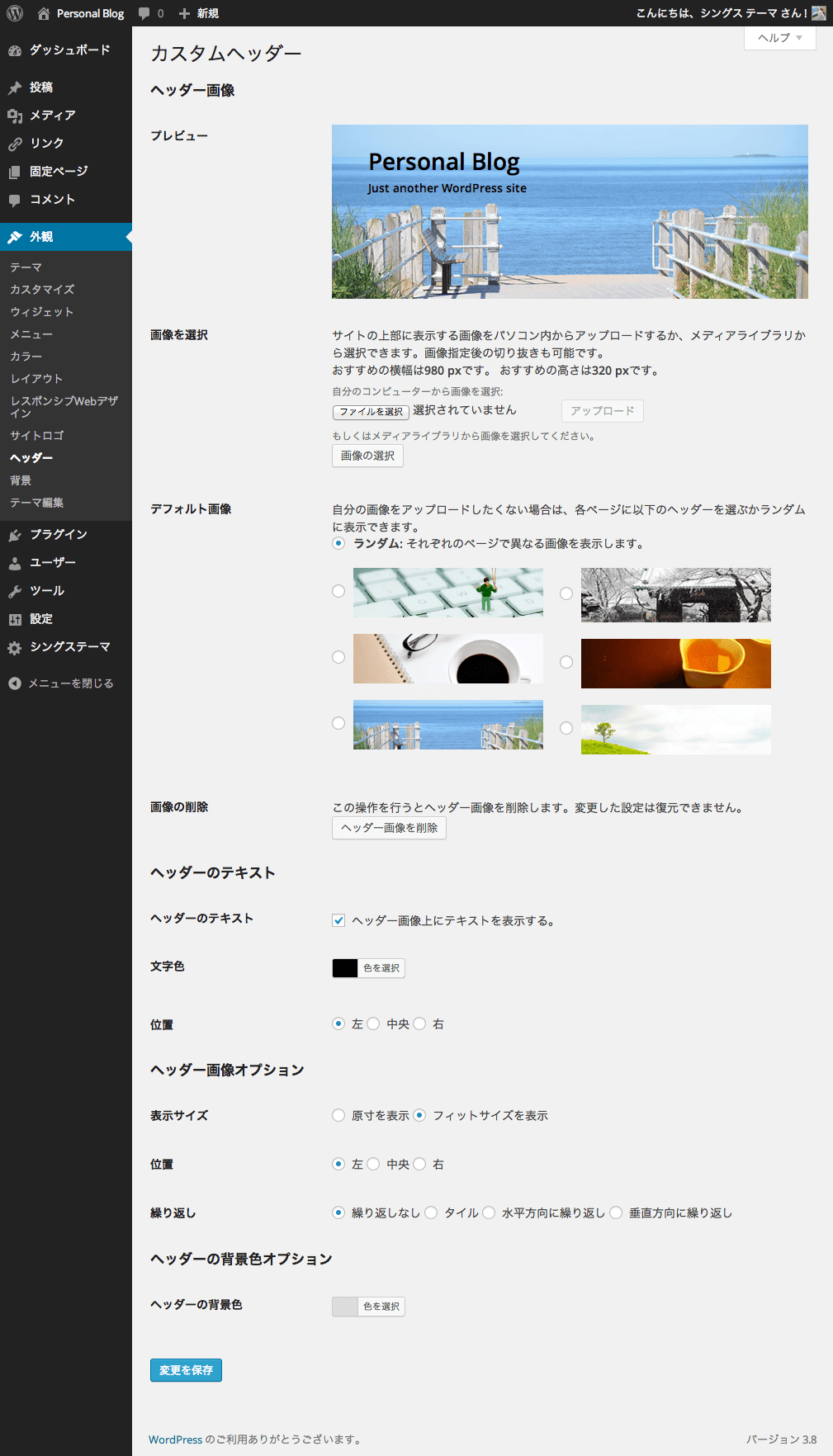
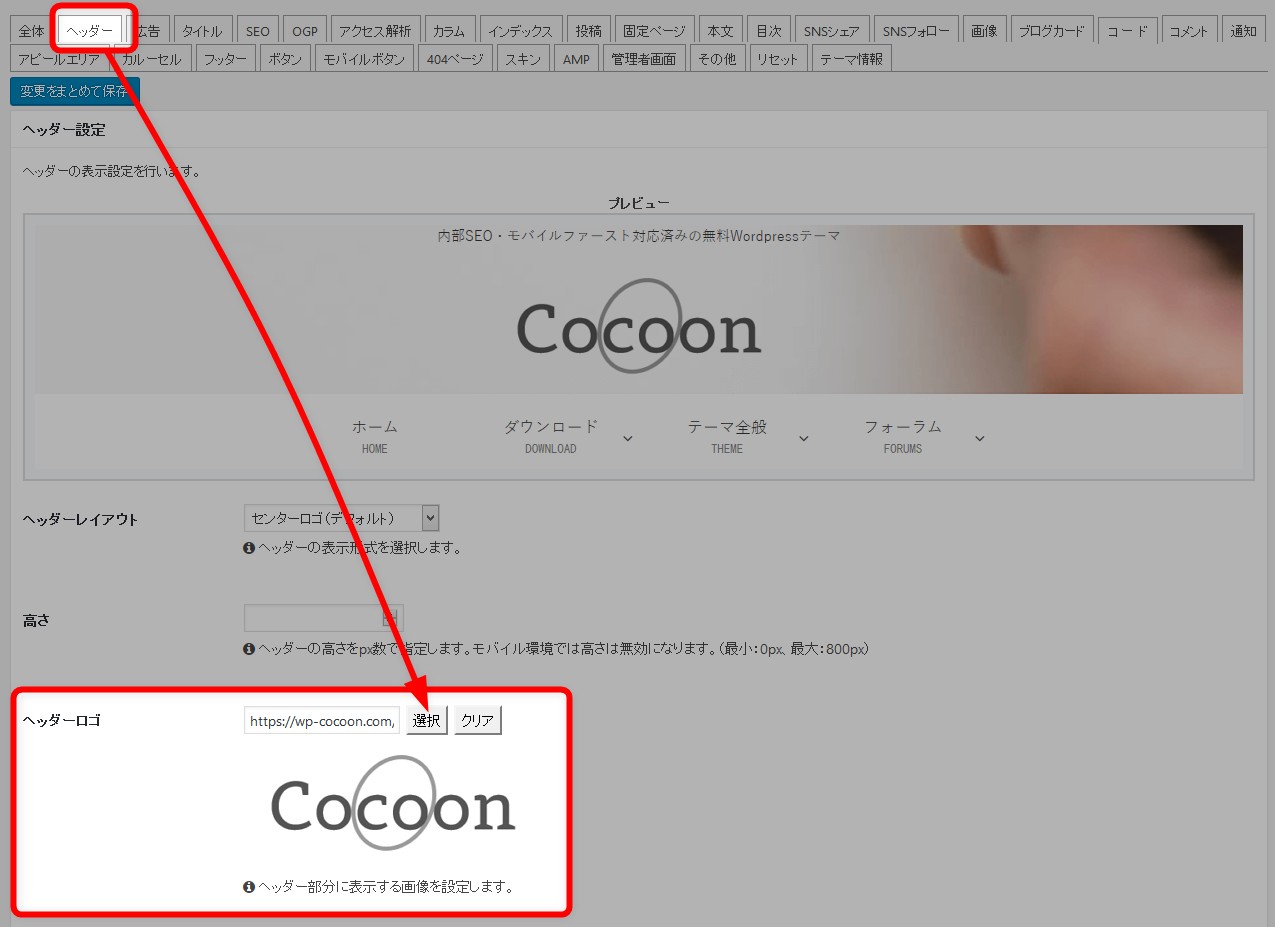
最初にお伝えしますが: ヘッダー高さ:100~150pxあたりがベストサイズです 。 ※ヘッダー画像・ヘッダーロゴは別物です 。 ロゴがぼやけるお悩みはこちらを参照してください。 ワードプレスのCocoonでヘッダーロゴをカスタマイズロゴ背景は透明にワードプレス ヘッダー画像 作成 無料 ワードプレスのテーマには、デフォルトでも本当にたくさんのテーマ (テンプレート)が用意されています。 と言いますか、無償で提供されています。 で、多くのテーマでは、自分で用意したヘッダー画像をアップロードすることが出来ます。 (テーマによっては出来ないモノもあります) そこで、初心者の方でも簡単に WordPressのヘッダー画像を編集する方法 まずはワードプレスの管理画面を開いてください。 左メニューの 「外観」 から 「ヘッダー」 をクリックしてください。 下のような画面が開きます。 画面右側がブログのトップページ、左側がヘッダー画像を編集する画面になっています。 今はヘッダー画像を設定していませんので、ブログのトップページ上部は
WordPressのヘッダー画像(表紙の画像)の変更方法です。 Contents hide 1 ヘッダー画像とは 2 ヘッダーの変更の仕方 21 カスタマイズ画面を表示 22 ヘッダー画像メニュー 3 カスタマイズ画面を閉じるには? 4 画像を変更するには? 5 ヘッダー画像をランダムに表示 管理画面⇒外観⇒カスタマイズ 「ヘッダーアイキャッチ(トップページ)」を選び、少し下にスクロールすると以下のような項目があるかと思います。 ①と②の設定方法について順番に解説していきます。 1 ヘッダーアイキャッチ画像を設定する ①「ヘッダーアイキャッチ画像」は、トップページのヘッダー部分に大きく画像を表示させる機能です ヘッダー画像の多くはそれよりも横長なので、トリミングしないとうまく収まらないのです。 縦横比「32」の写真 トリミングで指定する縦横比率は、お使いのテンプレートによります。 たとえば、わたしの使っているワードプレスLightningの場合、推奨
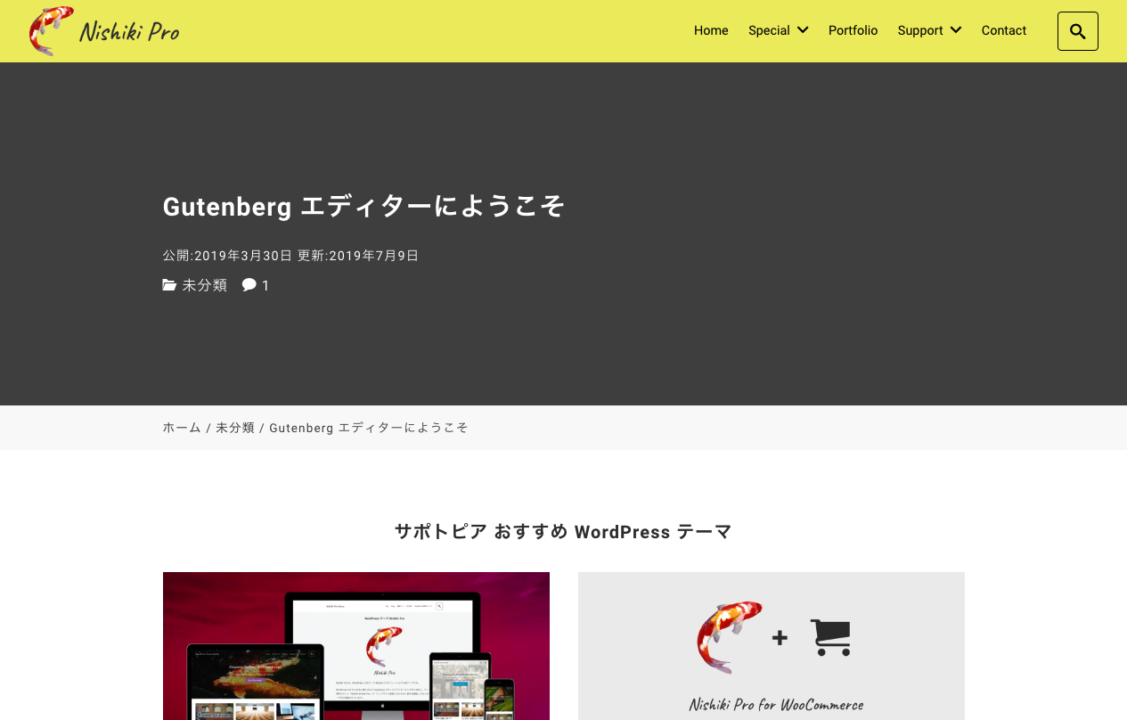
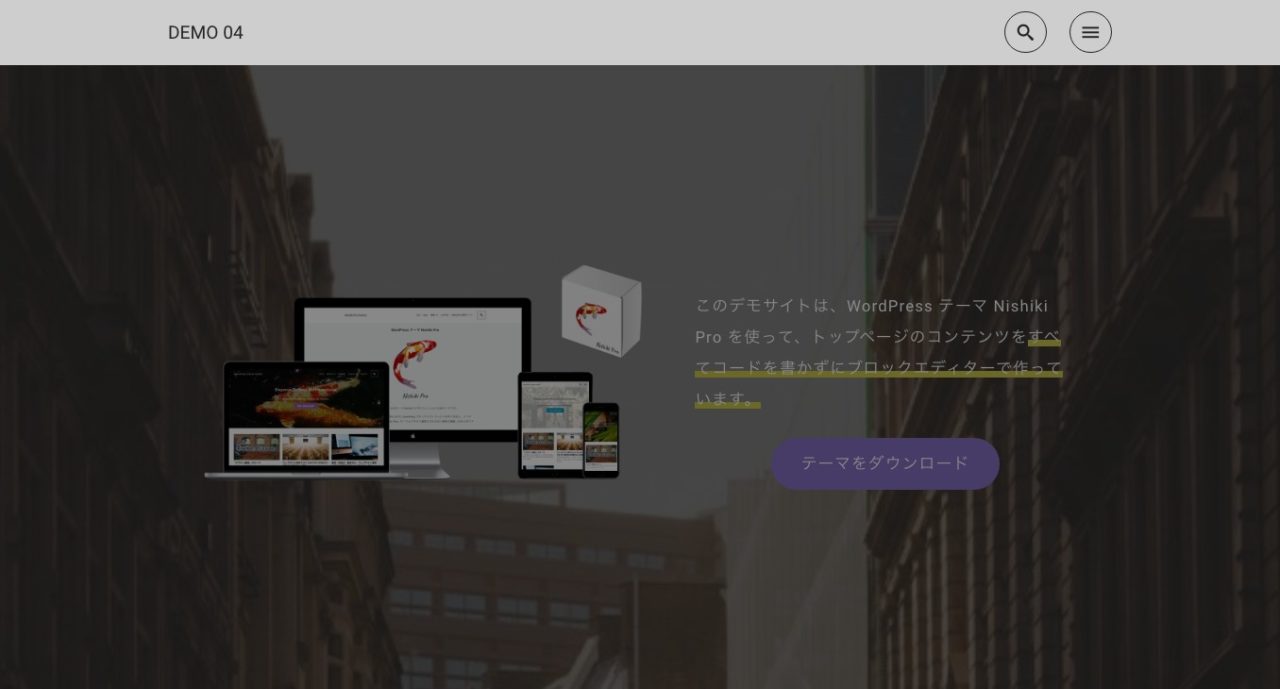
TOPページヘッダー画像 以下を設定すると表示させることが出来ます。 外観のヘッダーから表示させたい画像を選択します。 固定ページの「home」を選択し、記事編集画面から設定します。 画像テキストに表示させたい文字を入力します。ヘッダーまたはフッターの ここに入力 をダブルクリックします。 ファイルからの画像 を選択し、画像を選び、挿入 を選択して画像を追加します。 ヘッダーとフッター を閉じる を選択するか、または Esc キーを押して終了します。 ヘッダー画像を横幅いっぱいに表示したい|WordPressカスタマイズ ヘッダー部分が寂しいので、ヘッダーいっぱいに画像をドーンと表示させたいと思い、テーマのカスタマイズを試みます。 「カスタマイズ」>「ヘッダー画像」>「新規画像を追加」 良い感じにヘッダー画像が追加されました! と、思いきや、画面サイズが大きくなると外側に余白が



Twentyten Wp テーマを使ってみた 初めてのワードプレス カスタマイズ




トップページにヘッダーロゴとにスライドショー設置 ワードプレスの設定方法 Lightning
Cocoonのヘッダー画像のサイズをピッタリになるようにカスタマイズする ヘッダーの領域はココ。 (画像赤枠・赤矢印) ダッシュボードから Cocoon設定>ヘッダーのタブ でヘッダー編集の領域になります。 ヘッダー編集の領域でヘッダーエリアのサイズを検討し、用意したヘッダーを設置しましょう。 設定し終わったら「 変更をまとめて保存 」をクリックヘッダー画像の設定方法についてご説明します。 ヘッダー画像の設定 ヘッダー画像の設定画面の表示 カスタマイザーを開き、「ヘッダー画像」をクリックします。 ヘッダー画像の選択 「新規画像を追加」をクリックし、画像を選択します。 ワードプレスのトップページのみ、ヘッダー画像を表示させる方法。 この記事が素晴らしいです。 一番参考になりました。 WordPressでトップページのみヘッダー画像を表示させるカスタ




Affinger5 Wordpressヘッダーメニューの作り方と設定方法 スマホも ねこたろすブログ




ワードプレスcocoonのヘッダー設定とヘッダーロゴの設定を解説
この順番にどうぞ STEP1 ヘッダーの設定①サイトのヘッダーを作るときに必要なモノとコトを準備しよう STEP2 ヘッダーの設定②ヘッダー画像を作ろう STEP3 ヘッダーの設定③サイトカラーを設定しよう STEP4 ヘッダーの設定④サイトのロゴを作成しよう STEP5 ヘッダーの設定⑤ヘッダーのカテゴリーを設定しよう 今読み終えた記事 STEP6 WordPress のメリットの一つには、デザインを自分好みに合わせて簡単に設定・変更ができることだ。ここでは、ヘッダー画像の設定方法をご紹介する。 ヘッダー画像は事前に用意する必要があるが、サイトロゴの入ったものや、サ 今回は、ワードプレスの使い方教室がよく利用しているフリー素材サイトを紹介します。 ヘッダー画像やサムネイルに困ったときにご利用ください。 目次 1 写真AC 2 PIXTA 3 Fotolia 4 5 Picjumbo 6 GRATISOGRAPHY




Wordpress Cocoon ヘッダーメニューバーの作り方とカスタマイズ




Wordpress ヘッダーに動画を表示できるテーマ プラグイン18選 Takalog
画像にclass要素を追加してヘッダー画像をパソコンとスマホで振り分け表示させる スマホ用のヘッダー画像はWordPressにアップロードをしておいてください。 画像にclass要素を追加して、これ、かなり悩みました。 結果、うまくいったので書いてゆきます。Wordpressを使ったブログの作り方を紹介しています。 今回はヘッダー画像の設定方法です。 Wordpressのヘッダー画像について WordPressにはいくつものテーマが用意されていますが、 テーマに合わせてデザインも変更することができます。 今回はデザインの中でも一番目立つ部分になる まず、ブログのヘッダー画像を作る時の3つのステップを見ていきましょう。 aside type="boader" フリー素材からお気に入りの画像を見つける。 "PhotoScape"で画像を加工する。(大きさ、文字入力) ヘッダー画像を張り付ける。/aside




Wordpress ワードプレス のヘッダー画像を設定する方法 初心者向け 無料テーマluxeritas ルクセリタス でかっこよく作れます Ringo




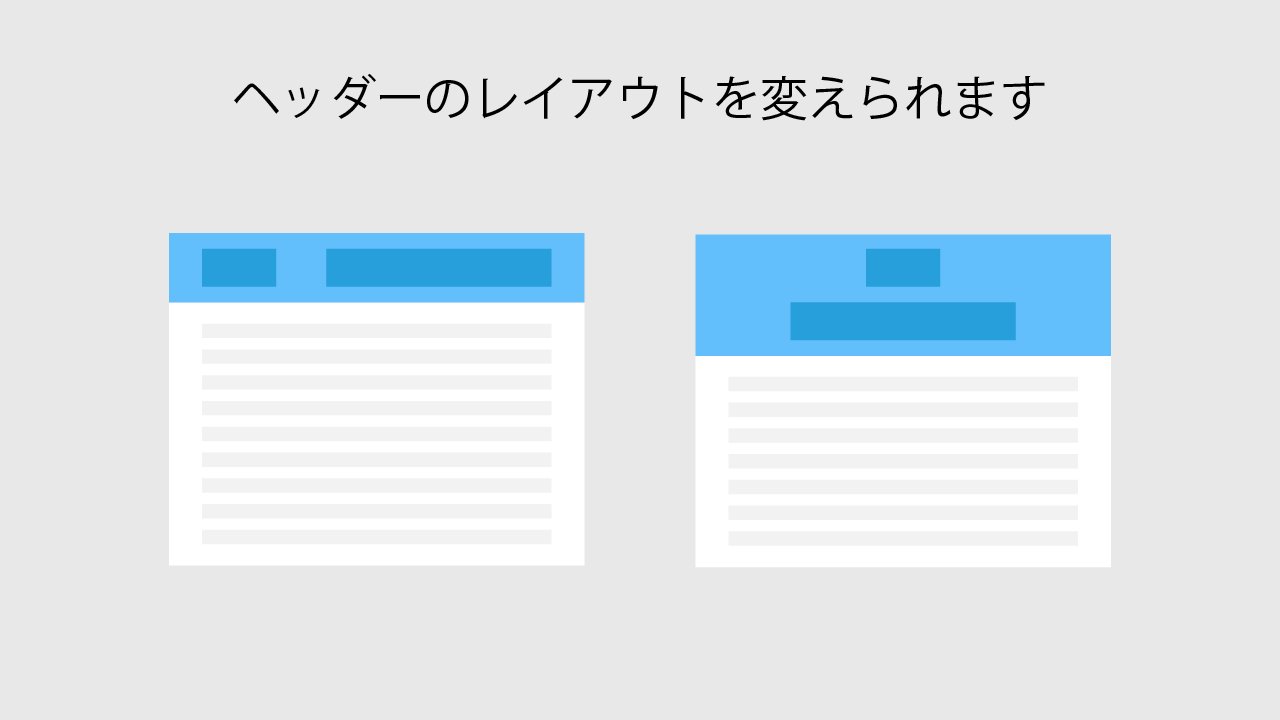
ヘッダーのレイアウトを変更する方法 サポトピア
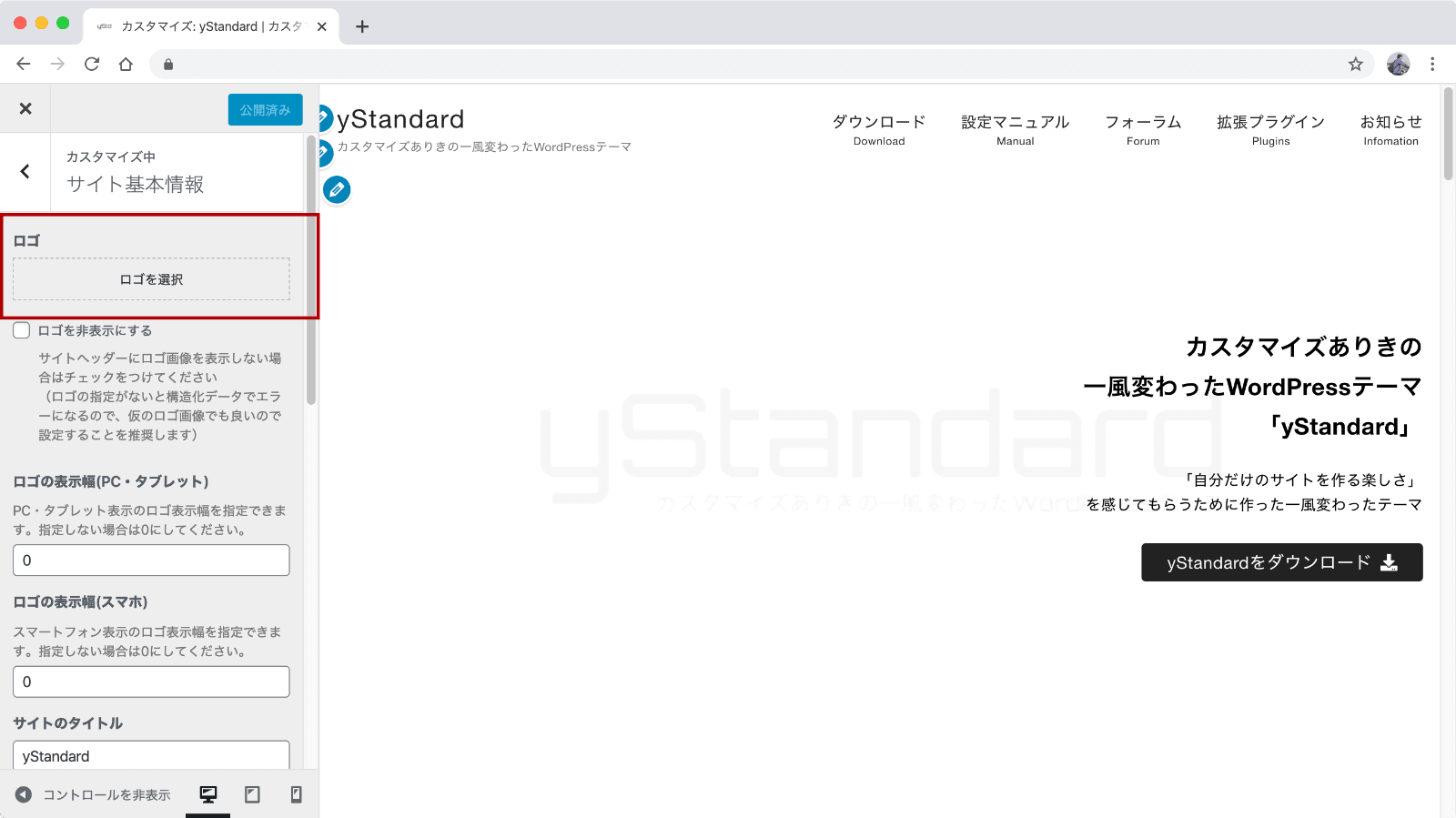
ヘッダーロゴ画像の設定 「外観」>「カスタマイズ」>「ヘッダー」メニューの中に、以下のような項目があります。 ヘッダーロゴ画像の設定 このエリアで、ヘッダーに表示される ロゴ画像 に関する設定ができます。 ロゴ画像サイズ の設定では、画像の 高さ の数値(単位:px)を調節できるようになっています。 ヘッダーのレイアウト・デザイン設定そして、ワードプレスの管理画面の 外観>カスタマイズ>ヘッダー画像 のところに追加していきます。 下記を参考にして、入れてください。 その次は、ワードプレス管理画面>Affinger5 管理のへッダー画像に、 ヘッダー画像の高さは、10px を入れる




第264回 ヘッダーロゴの画像サイズをcssで調整 フォント表示 Lightning Proテーマ ワードプレス作成講座 Youtube




洗練されたブログサイトを作るwordpressテーマ Logue Wp Design




Luminous Wordpress テーマ Digipress




簡単4ステップ カテゴリーごと 記事ごとにヘッダーロゴ画像を変える方法 ショープラ




ヘッダーメニューバーを設置する Wordpress ブログ Yoshi Tech Blog




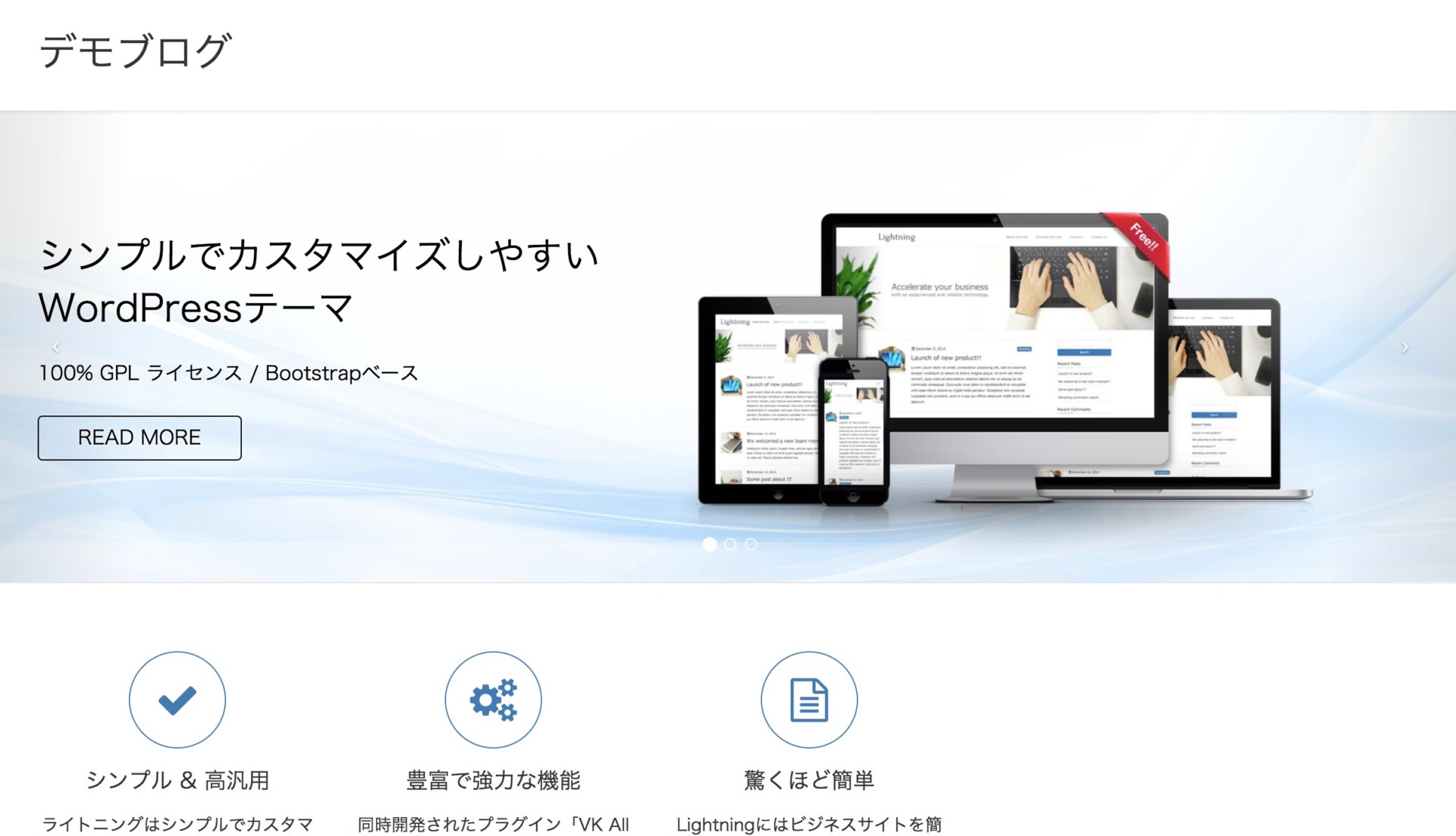
ヘッダー上部機能拡張 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Cocoon ヘッダーメニューをオシャレに 上部に固定追従 ぽんひろ Com




Tcdテーマnano 固定ページでページヘッダーを表示しない方法 Tcd Labo




Storyヘッダーコンテンツの円形ボタンのカスタマイズ方法 初心者向けカスタマイズ Wpテーマニア




ヘッダー上部機能拡張 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Wordpressのヘッダー設定 初心者がやっておきたいことの全まとめ Wordpressの使い方 初心者でも分かるパーフェクトガイド



Lightning Variety 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Wordpressのヘッダー画像を設定する方法




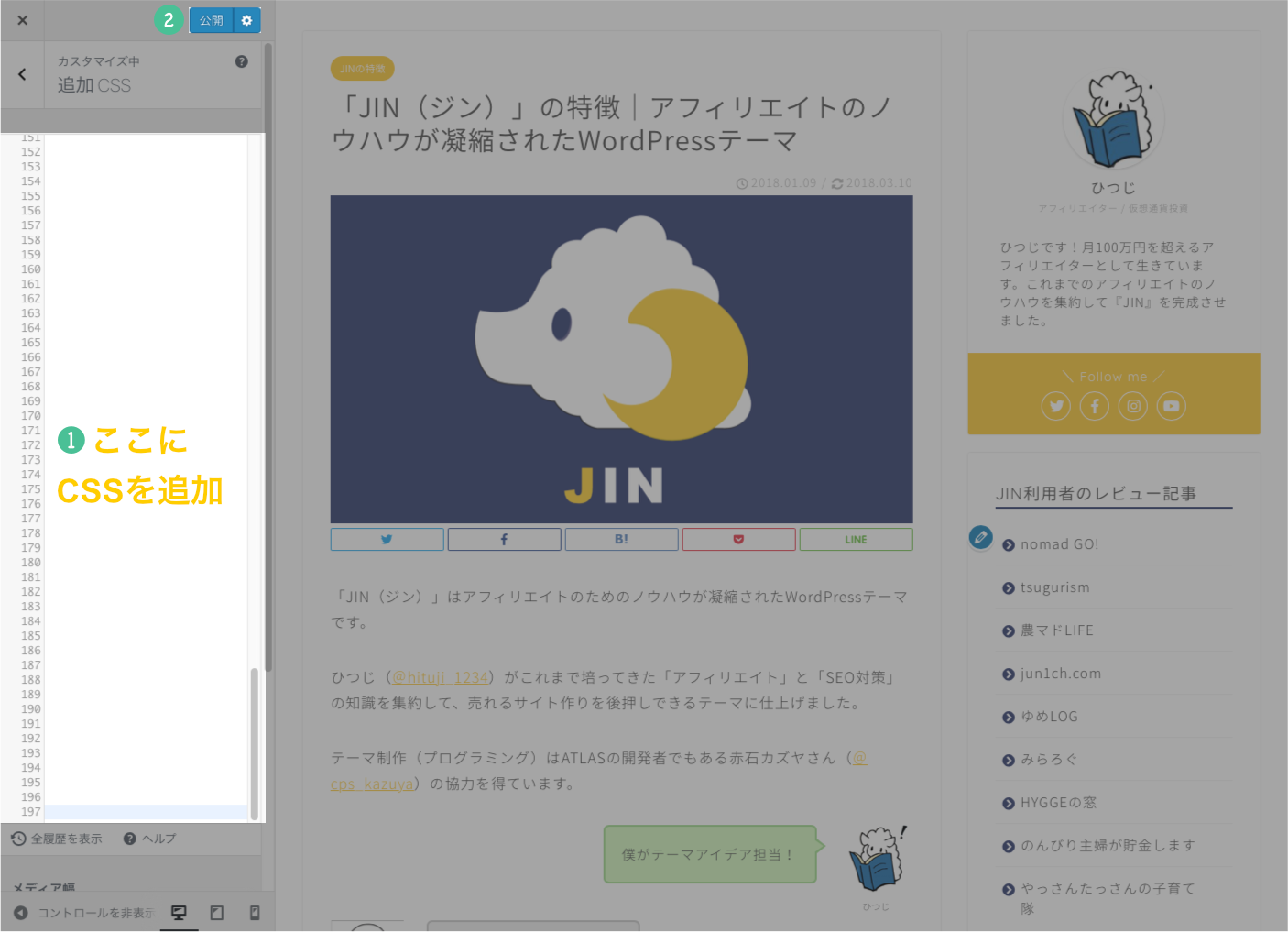
Jin ワードプレス 外観カスタマイズを初心者でもできるように画像付で解説 ブログ ブログ アフィリエイト 伝授



1




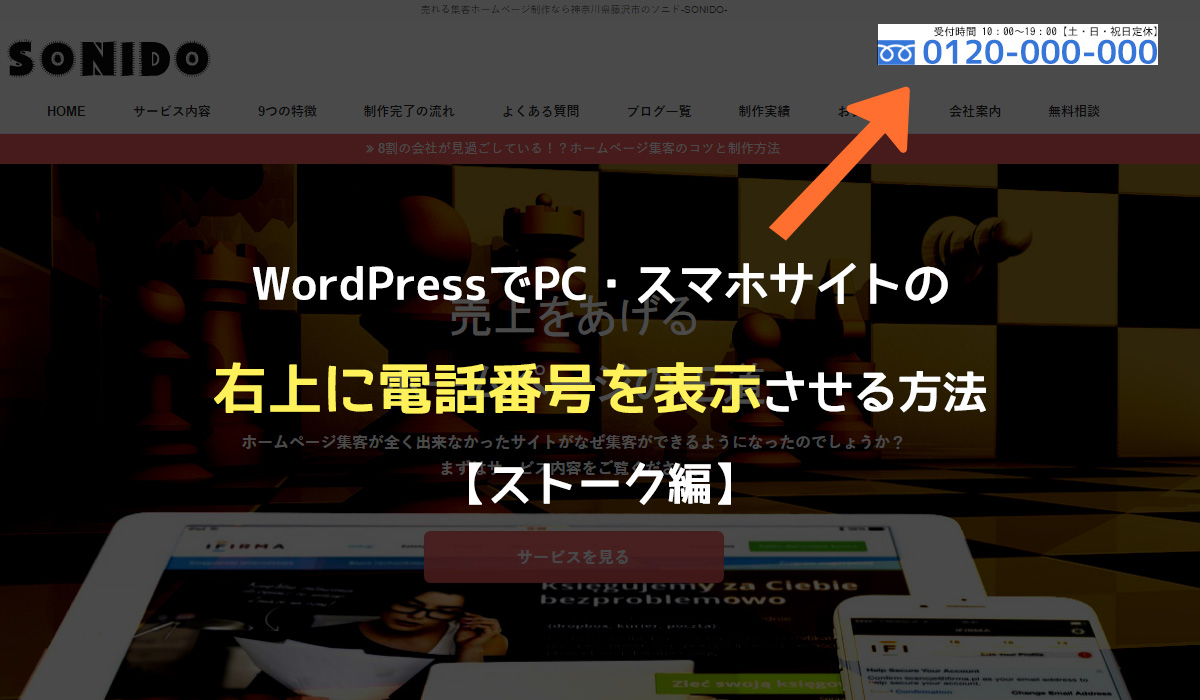
Wordpressでpc スマホサイトのヘッダー右上に電話番号を表示させる方法 ストーク編 売上を上げる集客ホームページ制作なら神奈川県藤沢市のソニド Sonido




ワードプレス Cocoonヘッダー設定を初心者向けにわかりやすく解説




Wordpressカスタムヘッダーを完璧に使いこなしたい人へ告ぐ




3 Wordpressのヘッダーにレスポンシブ対応メニューとタイトルを組込む Plusers




ワードプレスお問い合わせ Contact Form 7 設定とヘッダーメニューの作成手順 エンジョイ ライフ アクション




初心者向け 初めてのwordpressでカスタマイズをする手順とは Codecampus




超初心者向け ヘッダー画像の作成とワードプレスへの反映の方法 即やるブログ




Lightning ヘッダーロゴを大きくしたい Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site




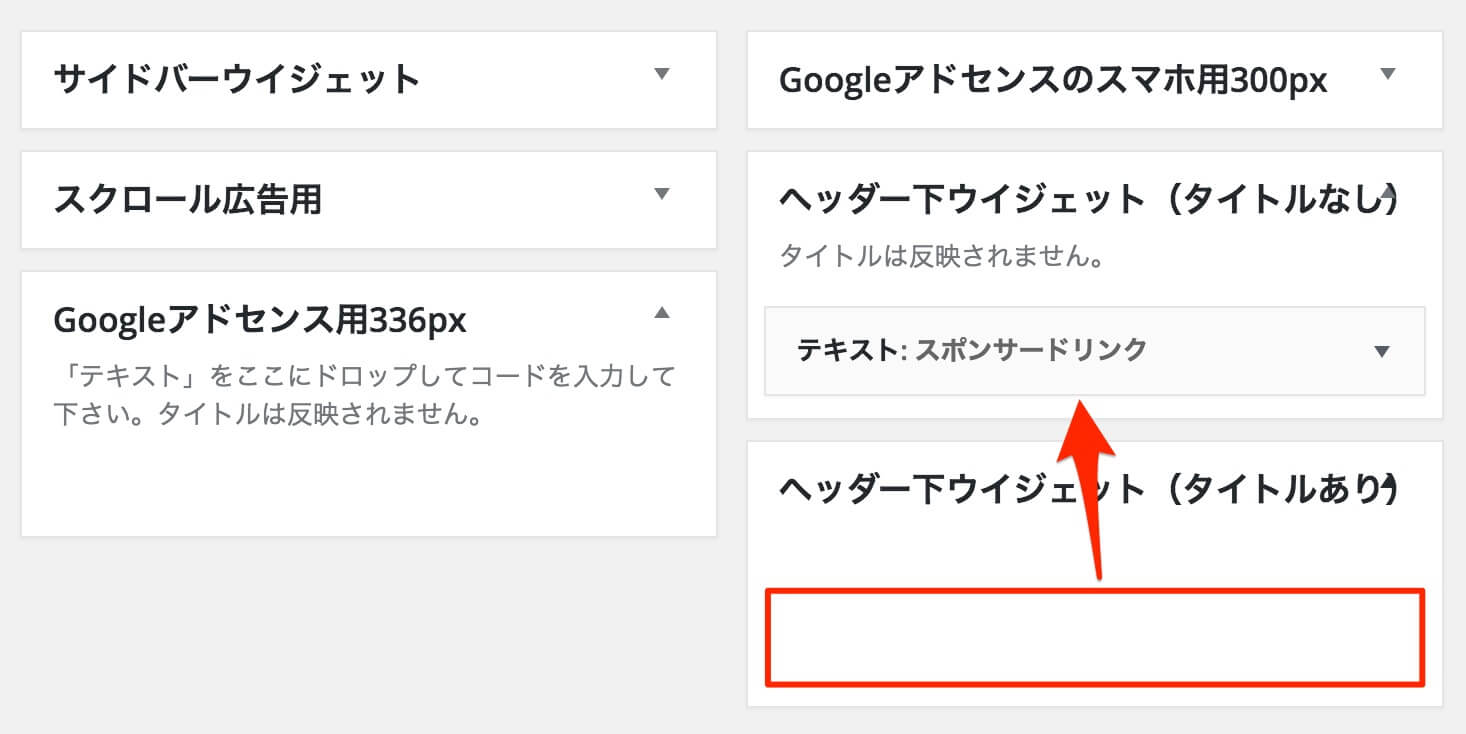
ヘッダー下をウィジェットで管理 ワードプレスカスタマイズ Fantastech ファンタステック



3




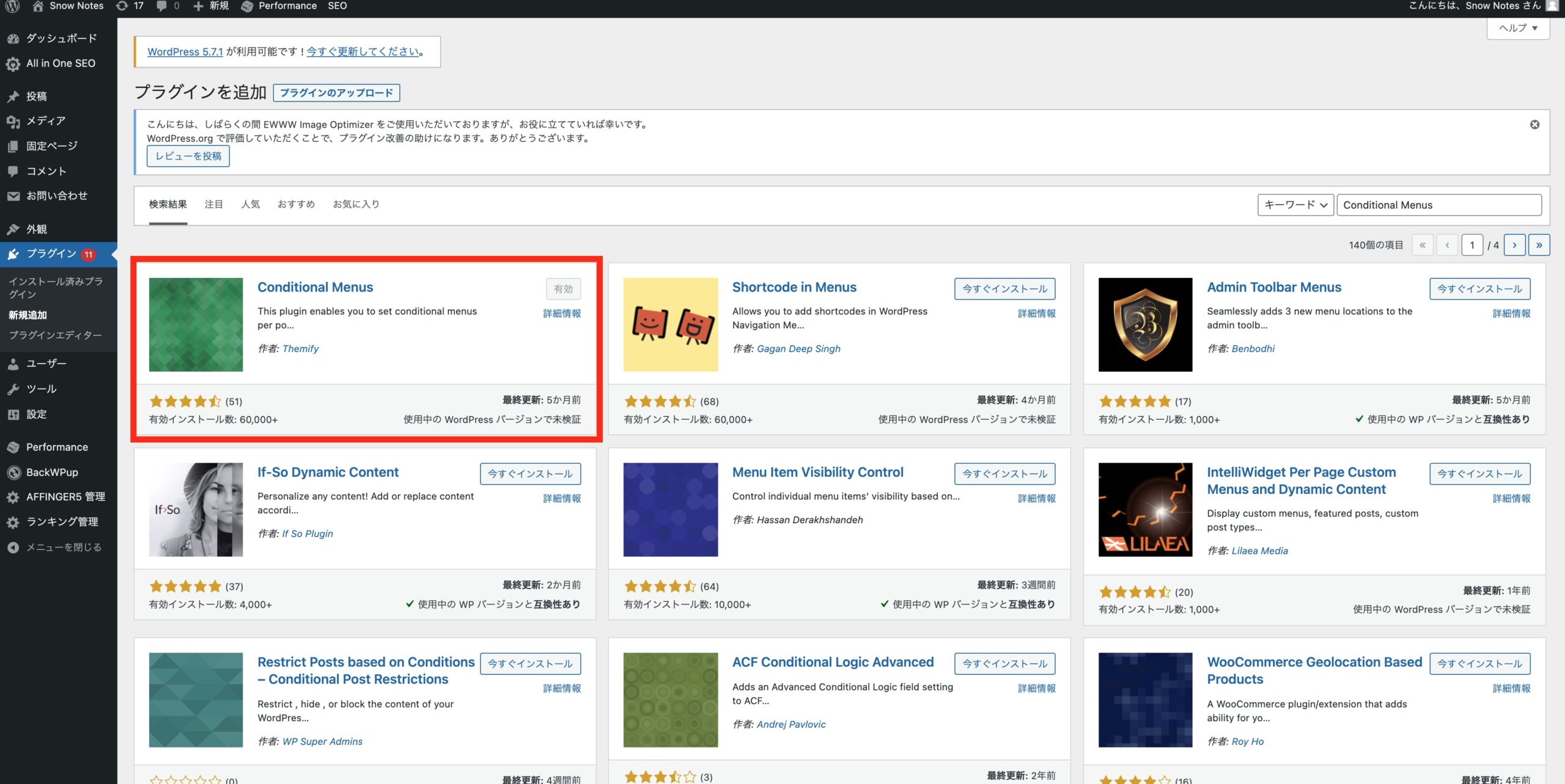
一つのwordpressで複数のヘッダーを使い分ける Snow Notes




Cocoonテーマ ヘッダー画像を画面ピッタリにカスタマイズ ぼくむり 僕には無理かもしれない ブログ




Wordpressのヘッダー画像を設定する方法と2つの応用術 株式会社バズったー




ヘッダーの背景カラーとテキストカラーを変更する方法 サポトピア




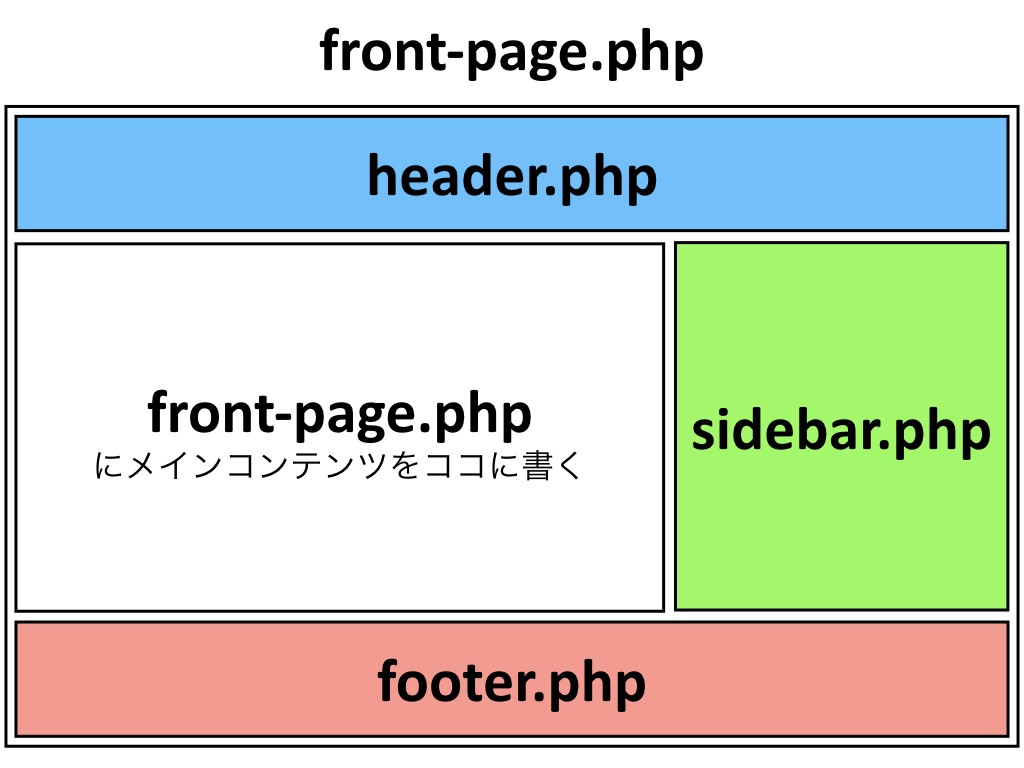
Wordpressの基本構造を理解してオリジナルテーマを作ろう 前半 技術ブログ Miyabi Lab




Macchiato Wordpress テーマ Digipress




New Standardのヘッダー編集方法について New Standard




テーマ自作 Wordpress オリジナルテーマの作り方と基本 Webst8のブログ




Wordpress ウィジェットの追加と編集方法




Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事




Wordpressテーマ Lion Media にヘッダー画像を付けるカスタマイズ Masaの情報記録




Wordpressの固定ページに別の固定ページの内容を表示させる方法 Presentnote




トップページヘッダー ヘッダーアイキャッチ画像 動画背景 の設定 Stork19




ビジネスで使えるヘッダーに電話番号が標準で表示されるwordpressテーマ5選 Wordpress専門ホームページ制作事務所




Wordpressヘッダー最上部にキャッチフレーズ サイトの説明 を挿入するカスタマイズ シンプルでおしゃれなwordpressテーマ Minimal Wp




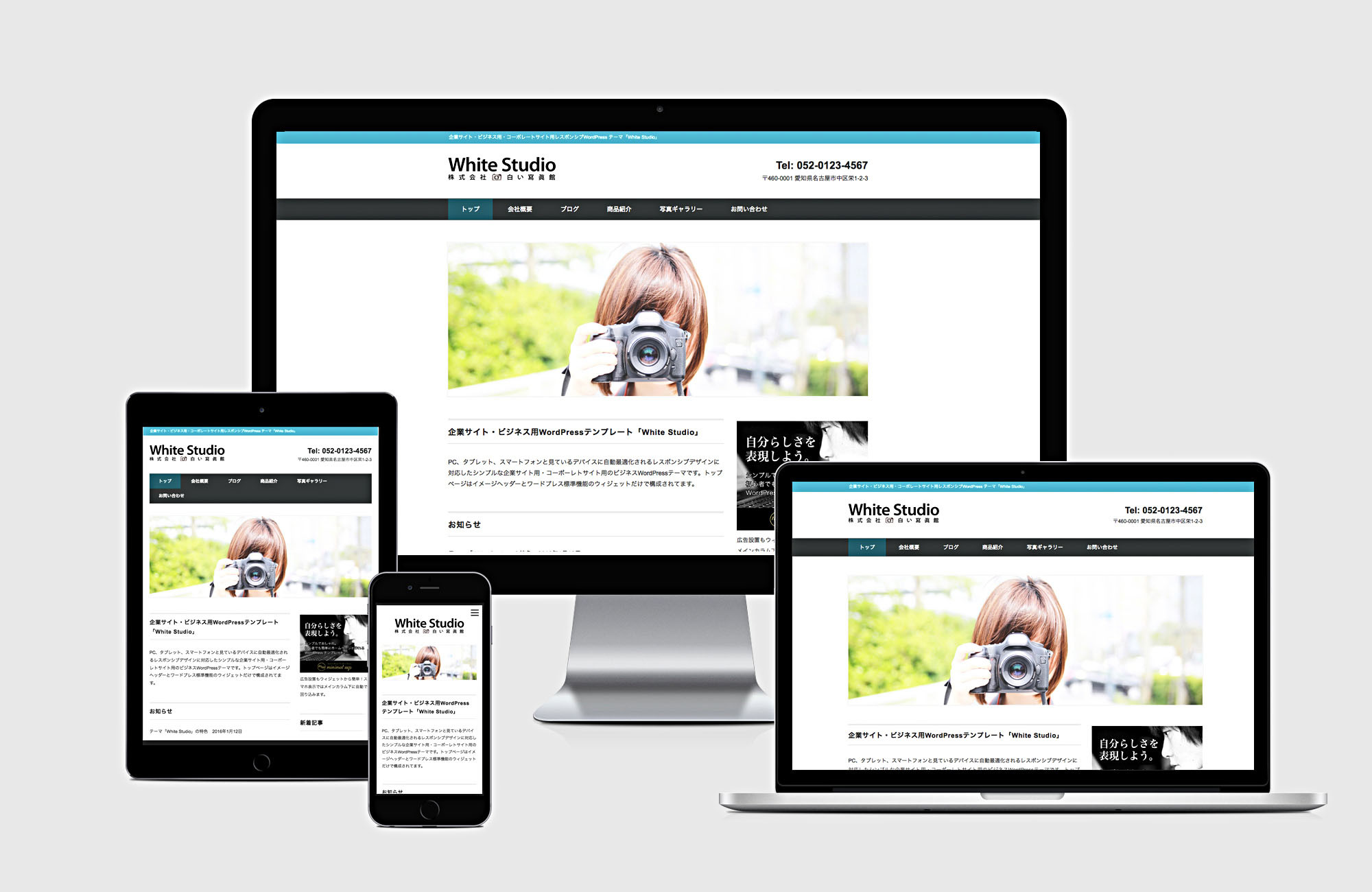
ヘッダーメディア カスタムヘッダー 画像 動画の設定方法 Ystandard




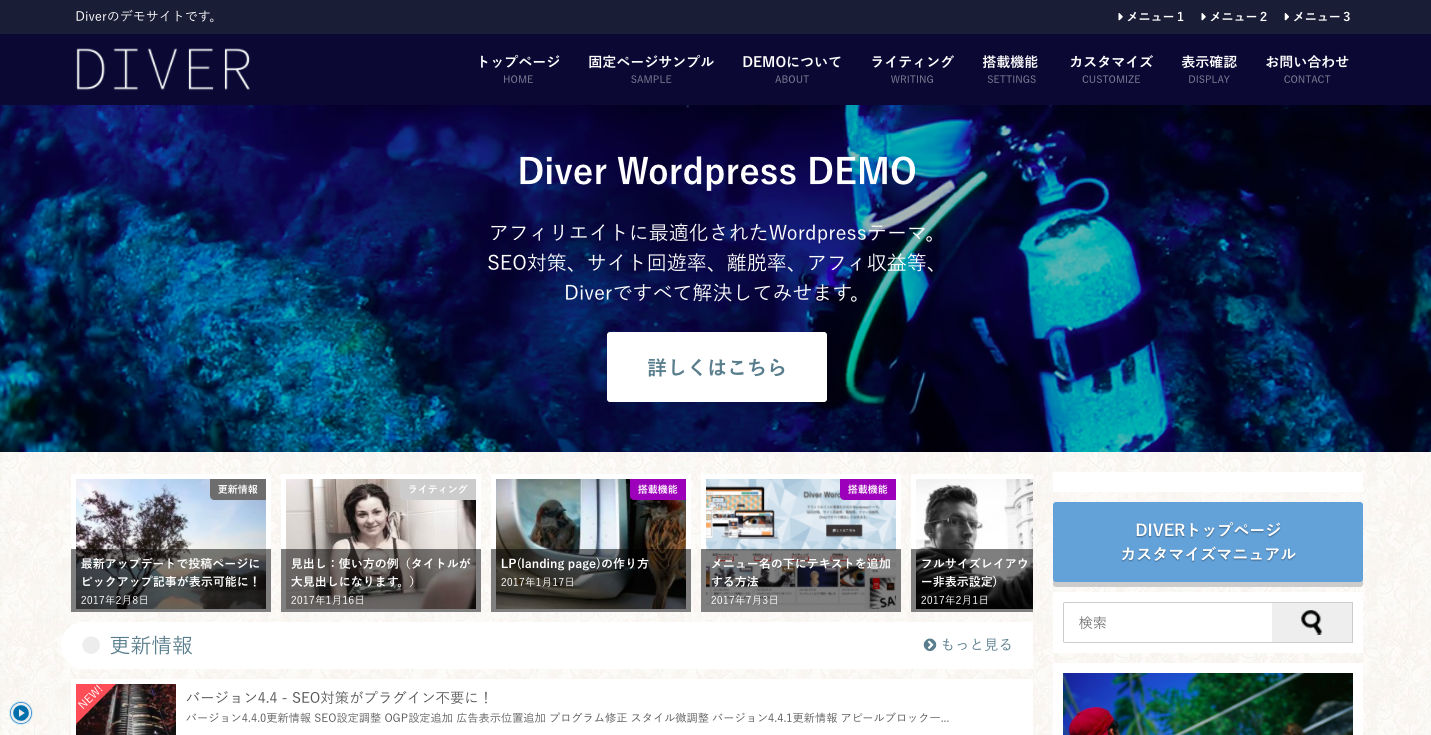
カスタマイザー メイン設定 Wordpressテーマ Diver



1




ヘッダー透過機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事




Wordpressのヘッダーまたはフッターにコードを追加する方法について



3




Wordpressで固定ページをヘッダーやフッターに表示する方法 夫婦副業日記




ヘッダーロゴ画像の設定 表示サイズを設定する方法 Ystandard




Wordpressメニューバーの作り方 カスタマイズ方法 Webst8のブログ




Wordpress テーマ Cocoon ブログの構成要素 ヘッダー の編集 変更 方法 Aoka Blog




動画有 店舗ホームページ作成 ワードプレス ヘッダー フッター 2 2 4 全11 プログラマーnの休日



カスタムヘッダー機能を追加する ワードプレスのテーマを自作しよう




プラグインなし ワードプレスでソーシャルボタン Snsシェアボタン を設置する方法 コピペok




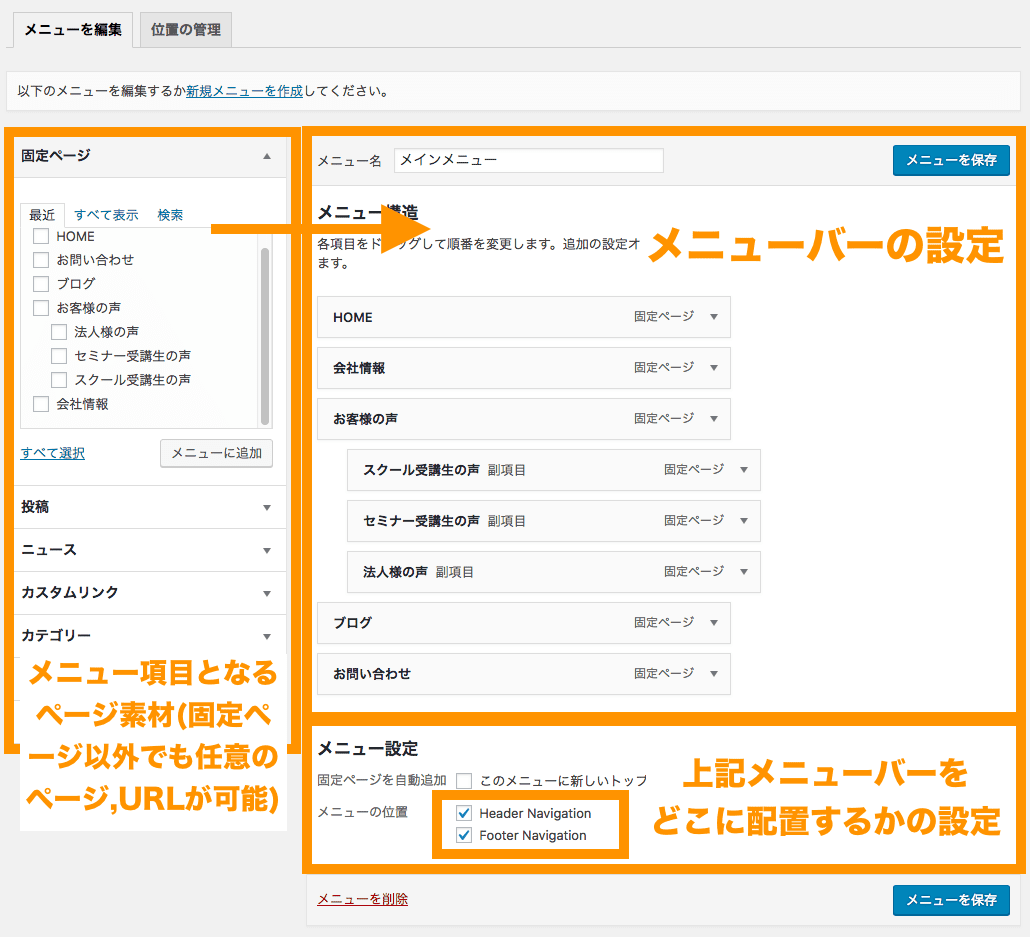
ヘッダーメニューに お問い合わせ を設置する Wordpress Yoshi Tech Blog




Tcdテーマavant ブログ一アーカイブのヘッダーコンテンツ非表示方法 Tcd Labo




Webデザイン 静的htmlをワードプレス 化する方法 固定ページをトップページにする えぴぽろのおうち




ワードプレス Googleアドセンス広告をヘッダー上から消す2つの方法 いぬたぬノート




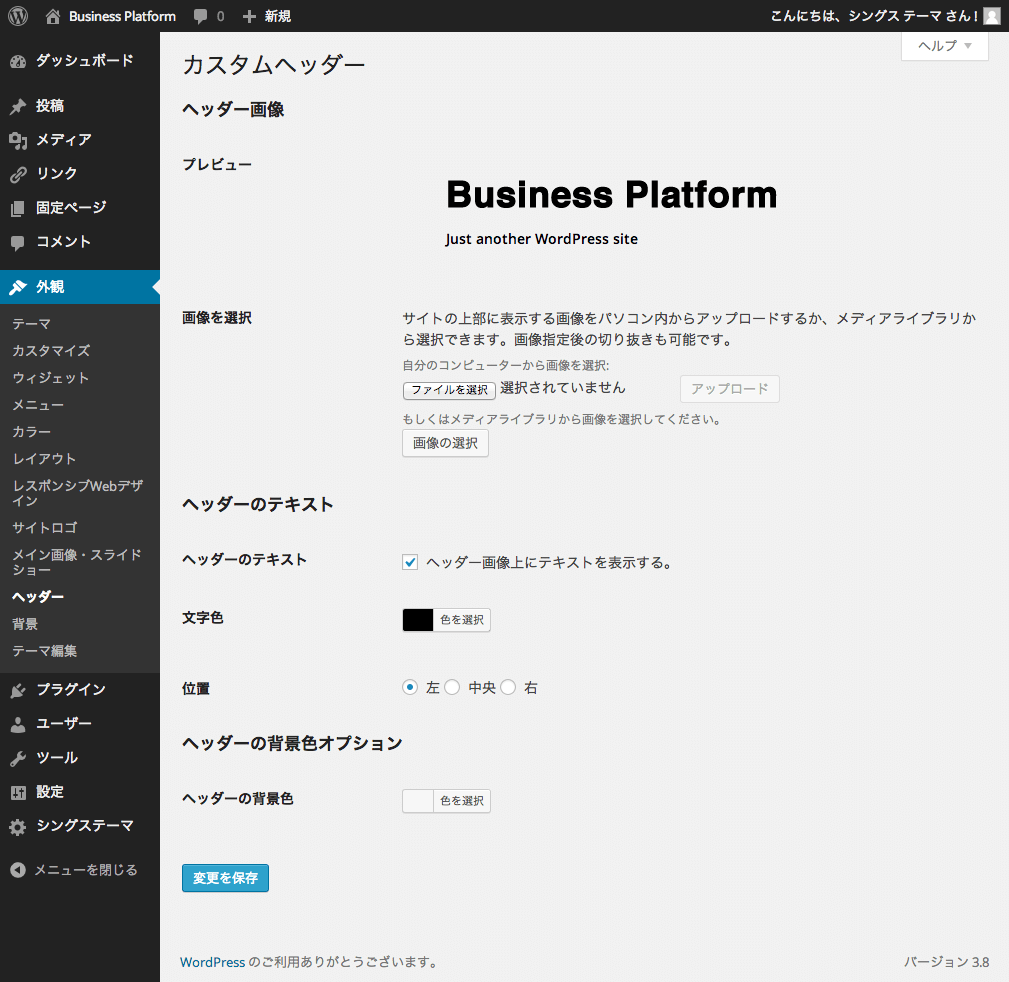
ヘッダー画像オプション ヘッダー背景色を選ぶ Wordpressマニュアル




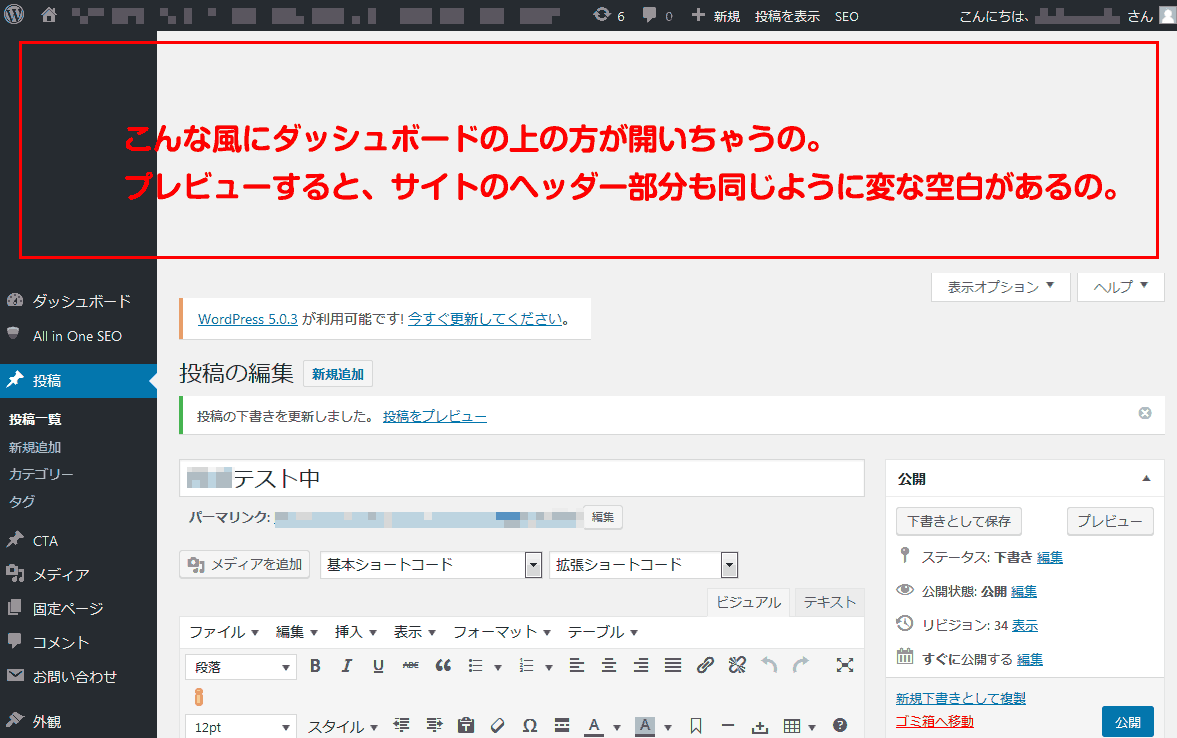
レイアウト不備 投稿画面や生成ページの上部が少し下がる現象が起きた Wordpressやってみた



初めてのワードプレス カスタマイズ 初心者でも出きる ワードプレス カスタマイズ 見出しや本文のフォント変更からデザインのカスタマイズまで 難しいhtmlやcssが分からなくても大丈夫




サイトヘルスエラーを修正 許可ヘッダーがありません Nexstairテクノロジーズ




第260回 ヘッダー部分で簡単にできるカスタマイズ Lightning Proテーマ ワードプレス作成講座 Youtube




Wpテーマtwenty Seventeenでヘッダー画像に重ねてキャプションを設置する方法 タドワークス




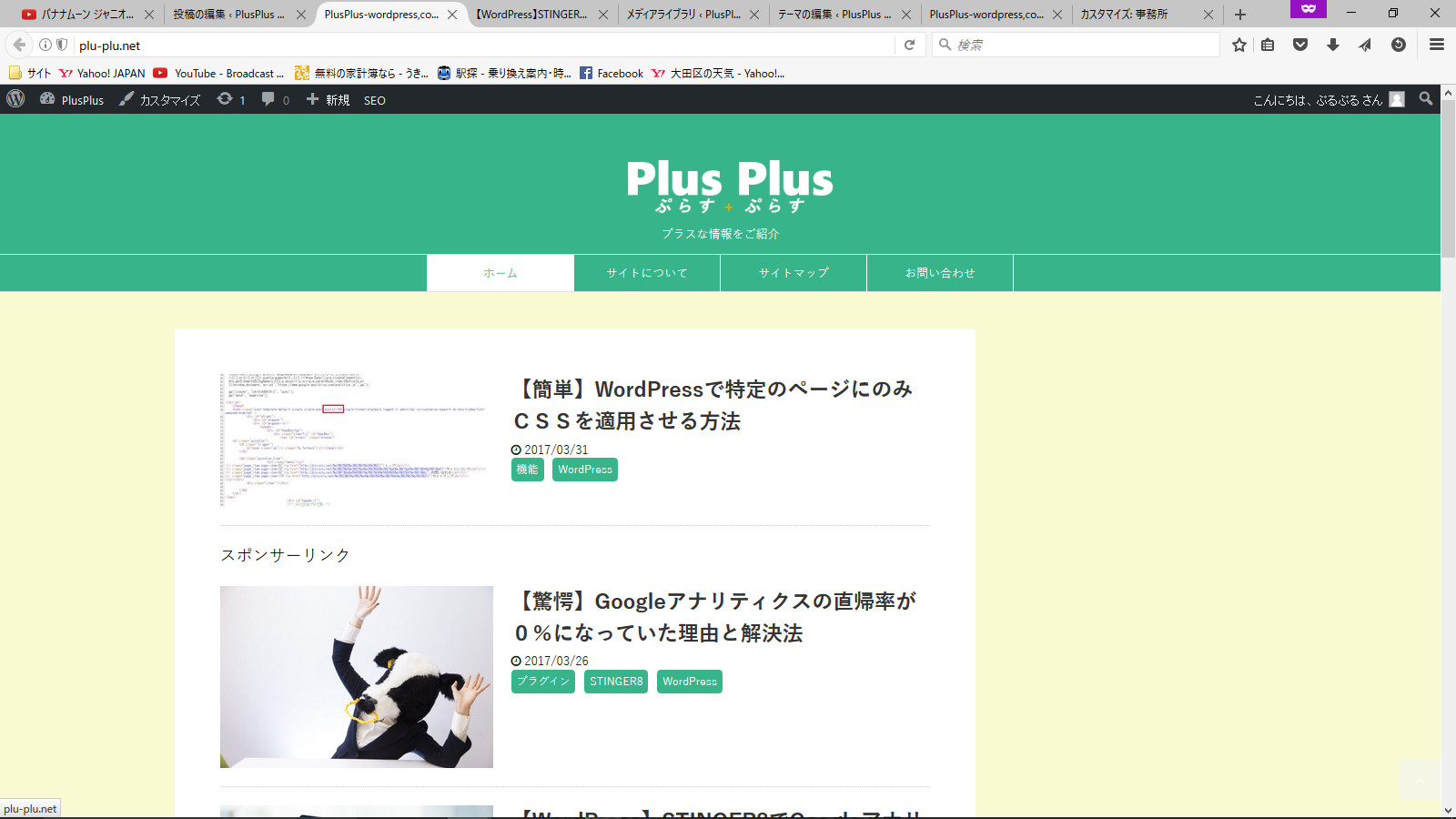
Wordpress Stinger8におけるヘッダーメニューの簡単カスタマイズ集 Plusplus




Lightningのヘッダーの固定をオフにする Bizvektorフォーラム




Wordpressのヘッダー画像を設定する方法




Wordpressのヘッダー画像を設定する方法




ワードプレス 暗いヘッダー画像を 明るくする 勝手にほめるブログ




スマホのみヘッダー画像を非表示にする方法 Jin Manual




Wordpress Wordpress ワードプレス Jin スマホヘッダー画像がうまく表示されない時の解決方法 ナレッジノート




ヘッダー ロゴ画像 のデザイン レイアウト設定 Wordpressテーマ Swell




ナビゲーションメニューを2段表示にする サブタイトル設定 Wordpress Yoshi Tech Blog




ランディングページ作成専用wordpressテーマ Seoランディングページ でヘッダーの有無を使い分ける方法




Wordpress無料おすすめテーマ Lightning の設定の仕方




初心者向け Wordpressのヘッダー設定を究めよう ヘッダー画像 ロゴ グローバルメニューなど New Standard




Wordpressカスタムヘッダーを完璧に使いこなしたい人へ告ぐ




ヘッダー上下に設置できる お知らせバー の設定方法 Wordpressテーマ Swell




Cocoon プログラム不要 モバイルヘッダーメニュー変更 Risulabo




Cocoon ヘッダーとロゴの適正サイズは 思った通りに設定する Tazuki Blog




Wordpressのヘッダー画像 メインビジュアル を設定 変更する方法 0から始めるワードプレス マーケティング




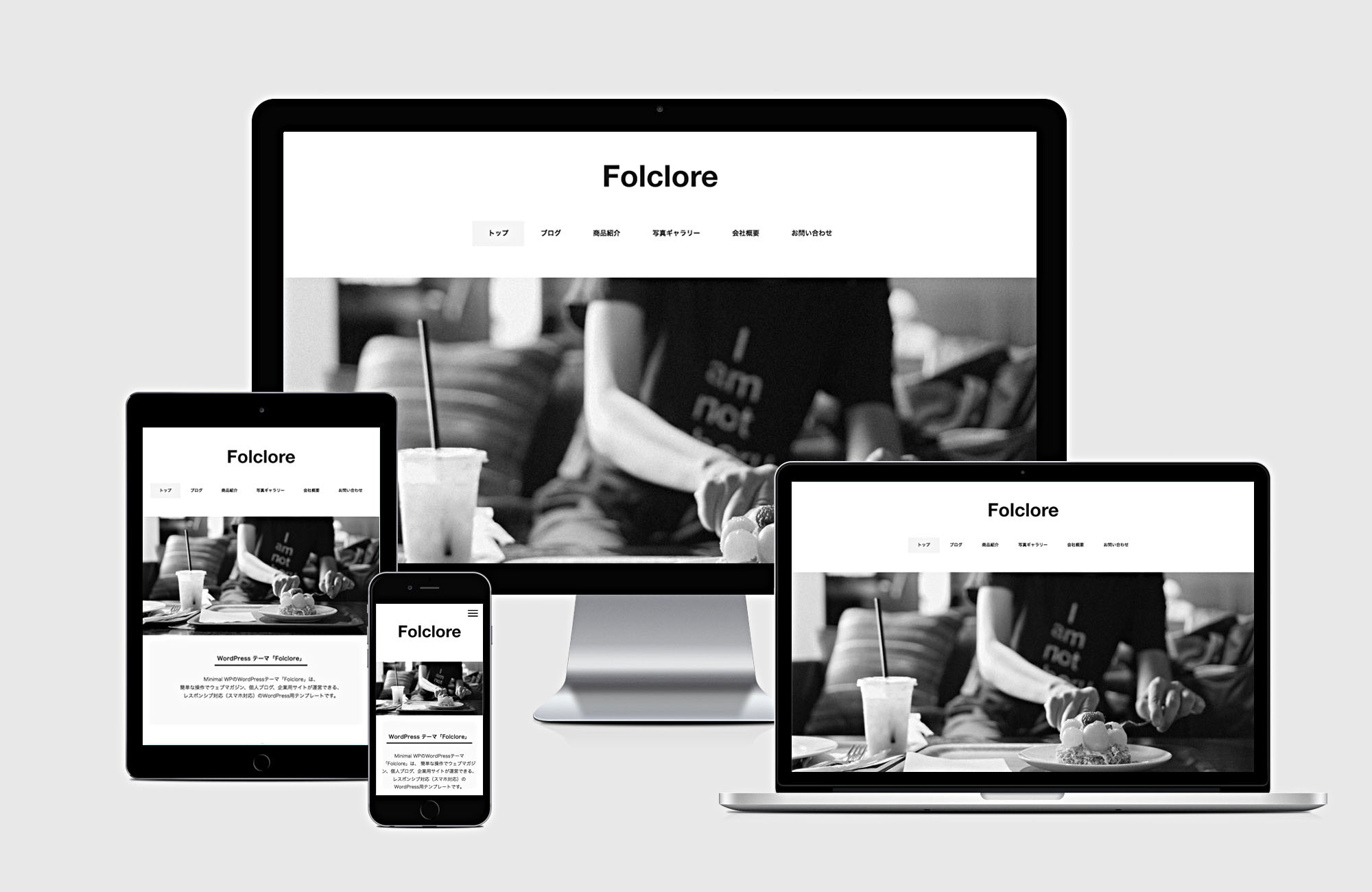
自営業 スモールビジネス向けwordpressテーマ Folclore スマホ対応でカスタマイズが簡単なワードプレステンプレート 集客できる会社ホームページを制作 シンプルでおしゃれなwordpressテーマ Minimal Wp




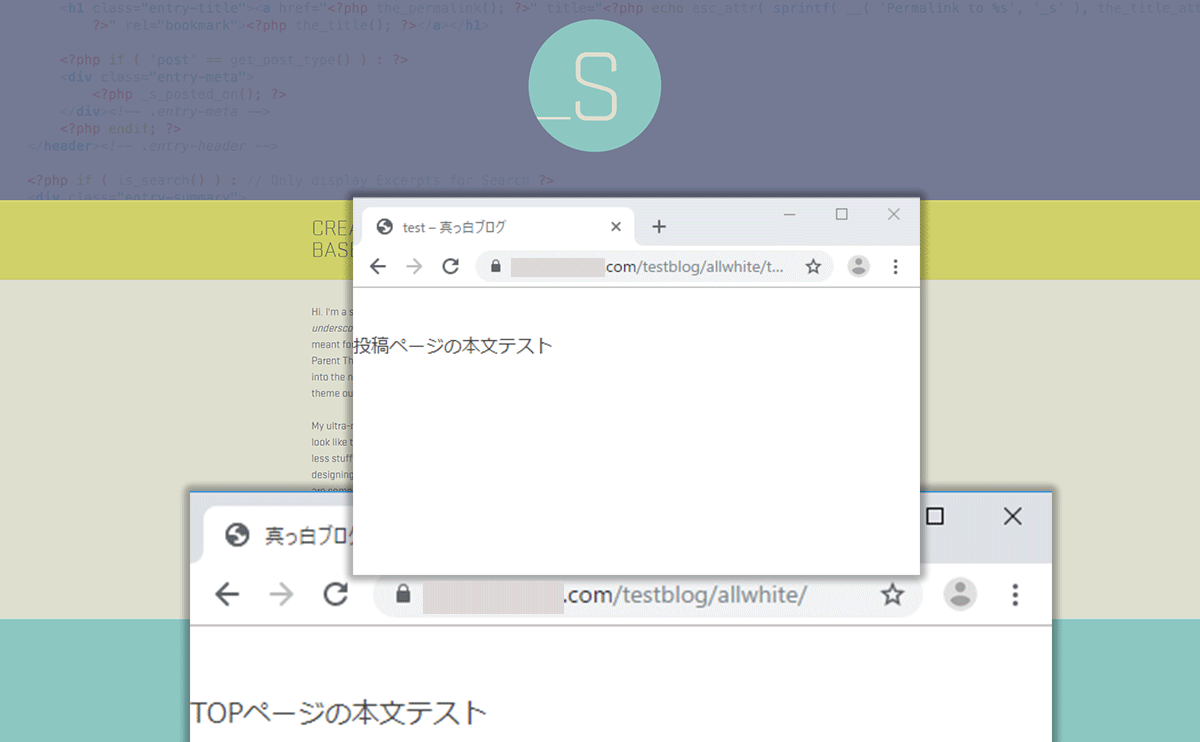
Wordpressで全て真っ白の超シンプルwebサイトを作成する 己で解決 泣かぬなら己で鳴こうホトトギス




ヘッダーメニューカスタマイズ方法 Wordpressテーマ Diver




見るだけ簡単 ヘッダー画像を変更してトップページへのリンクを実装するワードプレス編集方法 Chankoma Com




初心者向け Wordpress Cocoonテーマ ヘッダー画像設定 Youtube




タイトル ロゴの位置を揃える Wordpressマニュアル




ヘッダーのレイアウトを変更する方法 サポトピア




Wordpress ヘッダー画像の設置や編集 サイトの背景変更方法 Simplicity編 Sachiyo S Style




会社概要サイト 企業 ビジネス用 Wordpress テンプレート Black Studio スマホ対応レスポンシブテーマ 内部seo対策済み シンプルでおしゃれなwordpressテーマ Minimal Wp




Wordpress ヘッダー画像を設定する方法 Lightningテーマ Takalog




画像編集サイト Canva を使ったヘッダー画像の作り方




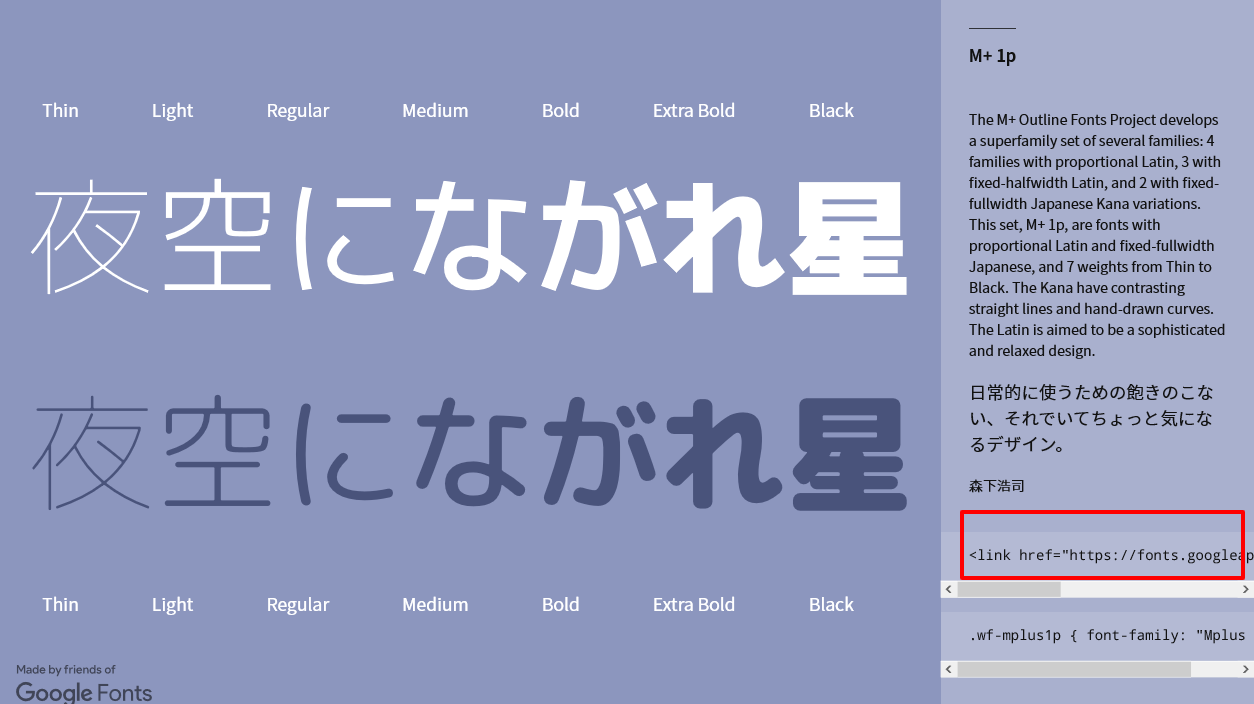
日本語のgoogle Fontをワードプレスで利用する方法 ワードプレスドクター




21年版wordpress ワードプレス の使い方総まとめ Webst8のブログ




Cocoon ヘッダー 画像 サイズ Cocoonのアイキャッチ画像の使い方 サイズの調整方法も Documents Openideo Com




ヘッダーのロゴを画像に変更する方法 Cocoon



0 件のコメント:
コメントを投稿